16장. 리덕스 라이브러리 이해하기
- 리덕스는 가장 많이 사용하는 리액트 상태 관리 라이브러리이다.
- 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있고, 컴포넌트끼리 똑같은 상태를 공유해야 할 때도 여러 컴포넌트를 거치지 않고 손쉽게 상태 값을 전달하거나 업데이트할 수 있다.
- 리덕스 라이브러리는 전역 상태를 관리할 때 굉장히 효과적이다. (Context API를 통해서도 똑같은 작업 가능)
- 프로젝트 규모가 큰 경우 Context API보다는 리덕스를 사용하면 상태를 더욱 체계적으로 관리 할 수 있게 된다.
16.1 개념 미리 정리하기
1) 액션
- 상태에 어떤 변화가 필요하면 액션이 발생한다.
- 액션은 하나의 객체로 표현된다.
- 액션 객체는 type 필드를 반드시 가지고 있어야 한다. (이 값을 액션의 이름이라 생각하면 된다)
- type 필드 외에 값은 나중에 상태 업데이트를 할 때 참고해야 할 값이며, 작성자 마음대로 넣을 수 있다.
{
type: 'ADD_TODO',
data: {
id: 1,
text: '리덕스 배우기'
}
}
{
type: 'CHANGE_INPUT',
text: '안녕하세요'
}
2) 액션 생성 함수
- 액션 생성 함수는 액션 객체를 만들어 주는 함수이다.
- 어떤 변화를 일으킬 때 마다 액션 객체를 만들어야 하는 데 매번 작성하는 번거로움과 실수를 방지하기 위해서 이를 함수로 만들어서 관리한다.
function addTodo(data){
return {
type: 'ADD_TODO',
data
};
}
// 화살표 함수로도 만들 수 있다.
const changeInput = text => ({
type:'CHANGE_INPUT',
text
});
3) 리듀서
- 리듀서는 변화를 일으키는 함수이다.
- 액션을 만들어서 발생시키면 리듀서가 현재 상태와 전달받은 액션 객체를 파라미터로 받아 오고, 두 값을 참고하여 새로운 상태를 만들어서 반환해 준다.
const initialState={
counter: 1
}
function reducer(state = initialState, action) {
switch(action.type){
case INCREMENT:
return {
counter: state.counter + 1
};
default:
return state;
}
}
4) 스토어
- 프로젝트에 리덕스를 적용하기 위해 스토어를 만든다.
- 한 개의 프로젝트는 단 하나의 스토어만 가질 수 있다.
- 스토어 안에는 현재 애플리케이션 상태와 리듀서가 들어가 있으며, 그 외에도 몇 가지 중요한 내장함수를 지닌다.
5) 디스패치
- 디스패치는 스토어의 내장 함수 중 하나이다.
- 디스패치: 액션을 발생시키는 것
- 이 함수는 dispatch(action) 과 같은 형태로 액션 객체를 파라미터로 넣어서 호출한다.
- 이 함수가 호출되면 스토어는 리듀서 함수를 실행시켜서 새로운 상태를 만들어 준다.
6) 구독
- 구독도 마찬가지로 스토어의 내장 함수 중 하나이다.
- subscribe 함수 안에 리스너 함수를 파라미터로 넣어서 호출해 주면, 이 리스너 함수가 액션이 디스패치되어 상태가 업데이트될 때마다 호출된다.
const listener = () =>{
console.log('상태가 업데이트 됨');
}
const unsubscribe = stroe.subscribe(listener);
unsubscribe(); // 추후 구독을 비활성화할 때 함수를 호출16.2 리액트 없이 쓰는 리덕스
- 리덕스는 리액트에 종속되는 라이브러리가 아니다.
- 리액트 내 뿐이 아니라 다른 UI 라이브러리/ 프레임워크와 함께 사용할 수도 있다. (angular-redux, ember redux, ...)
- 리덕스는 바닐라 자바스크립트와 함께 사용할 수도 있다. (바닐라 자바스크립트: 라이브러리나 프레임워크 없이 사용하는 순수 자바스크립트 그 자체)
이번에는 바닐라 자바스크립트 환경에서 리덕스를 사용하여 리덕스의 핵심 기능과 작동 원리를 이해해 보자.
1) Parcel로 프로젝트 만들기
index.html
<html>
<body>
<div>바닐라 자바스크립트</div>
</body>
</html>index.js
console.log('hello parcel');
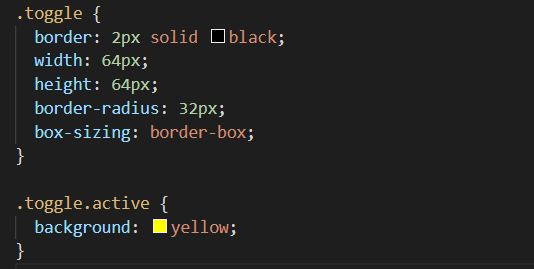
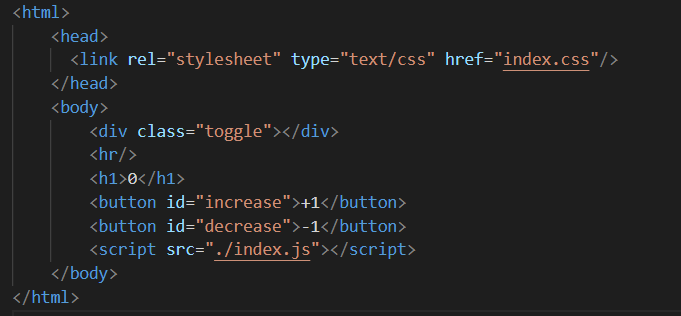
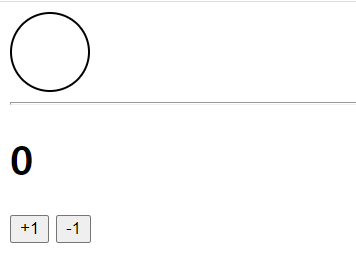
2) 간단한 UI 구성하기



3) DOM 레퍼런스 만들기
이번 프로젝트에서는 UI를 관리할 때 별도의 라이브러리를 사용하지 않기 때문에 DOM을 직접 수정해 주어야 한다.
다음과 같이 자바스크립트 파일 상단에 수정할 DOM 노드를 가리키는 값을 미리 선언해 준다.
index.js
const divToggle = document.querySelector('.toggle');
const counter = dcoument.querySelector('h1');
const btnIncrease = documnet.querySelector('#increase');
const btnDecrease = document.querySelector('#decrease');
4) 액션 타입과 액션 생성 함수 정의
프로젝트 상태에 변화를 일으키는 것을 액션이라고 한다.
액션 이름은 문자열 형태로, 주로 대문자로 작성하며 액션 이름은 고유해야 한다.
index.js
const divToggle = document.querySelector('.toggle');
const counter = dcoument.querySelector('h1');
const btnIncrease = documnet.querySelector('#increase');
const btnDecrease = document.querySelector('#decrease');
// 액션 정의
const TOGGGLE_SWITCH = 'TOGGLE_SWITCH';
const INCREASE = 'INCREASE';
const DECRASE = 'DECREASE';
다음으로 이 액션 이름을 사용하여 액션 객체를 만드는 액션 생성 함수를 작성해 준다.
액션 객체는 type 값을 반드시 갖고 있어야 하며, 그 외 추후 상태를 업데이트할 때 참고하고 싶은 값은 마음대로 넣으면 된다.
index.js
// 액션 생성함수 정의
const toggleSwitch = ()=>({type:TOGGGLE_SWITCH});
const increase = (differnece)=>({type:INCREASE, differnece});
const decrease=()=>({type:DECRASE});
5) 초깃값 설정
이 프로젝트에서 사용할 초깃값을 정의해 주자. 초기 값의 형태는 자유이다. (숫자, 문자열, 객체 등등)
index.js
const divToggle = document.querySelector('.toggle');
const counter = document.querySelector('h1');
const btnIncrease = document.querySelector('#increase');
const btnDecrease = document.querySelector('#decrease');
const TOGGGLE_SWITCH = 'TOGGLE_SWITCH';
const INCREASE = 'INCREASE';
const DECRASE = 'DECREASE';
const toggleSwitch = ()=>({type:TOGGGLE_SWITCH});
const increase = (differnece)=>({type:INCREASE,differnece});
const decrease=()=>({type:DECRASE});
// 초깃값 설정
const initialState = {
toggle:false,
counter:0
}
6) 리듀서 함수 정의
리듀서는 변화를 일으키는 함수이다. 함수의 파라미터로는 state와 action 값을 받아 온다.
index.js
// state가 undefined일 때는 initialState를 기본값으로 사용
function reducer(state=initialState, action){
// action.type에 따라 다른 작업을 처리함
switch(action.type){
case TOGGGLE_SWITCH:
return{
...state, // 불변성 유지
toggle:!state.toggle
};
case INCREASE:{
return{
...state,
counter: state.counter+action.differnece
}
}
case DECRASE:{
return{
...state,
counter: state.counter-1
}
}
default:
return state;
}
}- 리듀서 함수가 맨 처음 호출될 때는 state값이 undefined이다. 해당 값이 undefined로 주어졌을 때는 initialState를 기본값으로 설정하기 위해 함수의 파라미터 쪽에 기본값이 설정되어 있다.
- 리듀서에서는 상태의 불변성을 유지하면서 데이터에 변화를 일으켜 주어야 한다 → 이 때 spread 연산자를 이용하면 편리하다.
- 객체의 구조가 복잡해지면 spread 연산자로 불변성을 관리하며 업데이트하는 것이 번거롭거나 가독성도 나빠지기 때문에 리덕스 상태는 최대한 깊지 않은 구조로 진행하는 것이 좋다.
- 객체의 구조가 복잡해지거나 배열도 함께 다루는 경우 immer 라이브러리를 사용하면 좀 더 쉽게 리듀서를 작성할 수 있다.
7) 스토어 만들기
스토어를 만들 때는 createStore함수를 사용한다.
이 함수를 사용하려면 코드 상단에 import 구문을 넣어 불러와야 하고, 함수의 파라미터에는 리듀서 함수를 넣어 주어야 한다.
index.js
import { createStore } from 'redux';
(...)
const store = createStore(reducer);이제 스토어를 생성했으니, 스토어의 내장 함수들을 사용 할 차례이다.
8) render 함수 만들기
render 함수는 상태가 업데이트될 때마다 호출되며, 리액트의 render 함수와는 다르게 이미 html을 사용하여 만들어진 UI의 속성을 상태에 따라 변경해 준다.
index.js
(...)
const store = createStore(reducer);
const render=()=>{
const state = store.getState(); // 현재 상태를 불러온다.
// 토글 처리
if(state.toggle){
divToggle.classList.add('active');
}
else{
divToggle.classList.remove('active');
}
// 카운터 처리
counter.innerText = state.counter;
}
render();
9) 구독하기
이제 스토어의 상태가 바뀔 때마다 방금 만든 render 함수가 호출되도록 해 줄 것이다. → 이 작업은 내장 함수 subscribe를 사용하여 수행할 수 있다.
subscribe 함수의 파라미터로는 함수 형태의 값을 전달해 주고, 이렇게 전달된 함수는 추후 액션이 발생하여 상태가 업데이트될 때마다 호출된다.
추후에는 컴포넌트에서 리덕스 상태를 조회하는 과정에서 react-redux 라이브러리가 이 작업을 대신해 줄 것이다.
예시 코드
const listener = () => {
console.log('상태가 업데이트 됌');
}
const unsubscribe = store.subscribe(listener); // listener 함수값 전달
unsubscribe(); // 추후 구독을 비활성화할 때 함수를 호출
10) 액션 발생시키기
액션을 발생시키는 것을 디스패치라고 한다. → 이 작업은 스토어의 내장 함수 dispatch를 사용한다.
파라미터에는 액션 객체를 넣어 주면 된다.
각 DOM 요소에 클릭 이벤트를 설정하고, 이벤트 함수 내부에서는 dispatch 함수를 사용하여 액션을 스토어에 전달하게 설정해 주자.
index.js
(...)
divToggle.onclick=()=>{
store.dispatch(toggleSwitch());
}
btnIncrease.onclick=()=>{
console.log("Clcik");
store.dispatch(increase(1));
}
btnDecrease.onclick=()=>{
console.log("Clcik");
store.dispatch(decrease());
}16.3 리덕스의 세 가지 규칙
1) 단일 스토어
- 하나의 애플리케이션 안에는 하나의 스토어가 들어 있다.
- 여러 개의 스토어를 사용하는 것도 가능은 하지만, 상태 관리가 복잡해 질 수 있으므로 권장하지 않는다.
2) 읽기 전용 상태
- 리덕스 상태는 읽기 전용이다.
- 리덕스에서 상태를 업데이트할 때 불변성을 유지하면서 기존의 객체는 건드리지 않고 새로운 객체를 생성해 주어야 한다.
- 리덕스에서 불변성을 유지해야 하는 이유: 내부적으로 데이터가 변경되는 것을 감지하기 위해 얕은 비교 검사를 하기 때문이다.
3) 리듀서는 순수한 함수
변화를 일으키는 리듀서 함수는 순수한 함수여야 한다. 순수한 함수는 다음 조건을 만족한다.
- 리듀서 함수는 이전 상태와 액션 객체를 파라미터로 받는다.
- 파라미터 외의 값에는 의존하면 안 된다.
- 이전 상태는 절대로 건드리지 않고, 변화를 준 새로운 상태 객체를 만들어서 반환한다.
- 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과 값을 반환해야 한다.
16.4 정리
- 리덕스 라이브러리가 어떤 방식으로 작동하는 지 알아보았다.
- 리덕스 코드를 작성하는 흐름은 다음과 같다.
- 액션 타입과 액션 생성 함수 작성 → 리듀서 작성 → 스토어 만들기