React Native
리액트 네이티브 기본
spring_sunshine
2022. 2. 20. 22:30
1. JSX
JSX로 작성된 코드는 이후 바벨을 이용하여 자바스크립트 코드로 변환된다.
[JSX 규칙]
- 반드시 하나의 부모로 감싸져야 한다. (<View>, <Fragment>...)
- {자바스크립트 변수}를 사용할 수 있다.
- if문을 사용하면 즉시실행함수문으로 사용해야 한다. 즉, 로직이 복잡하면 JSX 밖에서 조건문을 실행하자.
더보기
즉시실행함수: 정의되자마자 즉시 실행되는 함수 표현식
(function () {
//do something
})();(() => {
//do something
})();- 삼항연산자를 통해 조건에 따라 다른 값 렌더링이 가능하다.
<Text>Hi, {name === 'Suyeon' ? 'my name' : 'not name'}</Text>- AND나 OR 연산자를 이용할 수도 있다.
{name === 'Suyeon' && <Text style={styles.text}>Hi, Suyeon</Text>} //조건이 참이면 뒤에 렌더링
{name === 'Suyeon' || <Text style={styles.text}>Hi, Suyeon</Text>} //조건이 거짓이면 뒤에 렌더링- null 반환 시 에러 미발생, undefined 반환 시 에러 발생
- 주석: {/**/}
스타일링 방법
- 웹에서 CSS class를 생성해서 사용하는 방식은 App.js의 StyleSheet 사용과 동일하다.
- StyleSheet.create를 이용해 style 객체쌍을 여러 개 만들어 한꺼번에 전달한다.
더보기
[CSS]
.blue {
color: blue;
font-weight: bold;
font-size: 30px;
}
.red {
color: red;
}
[RN]
blue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
}
- RN 스타일의 우선순위에 영향을 주는 한 가지는 컴포넌트에 스타일을 전달할 때 나중에 전달하는 스타일이 항상 우선순위가 높다. (CSS의 우선순위는 스타일이 나중에 선언된 red값이 적용된다)
<Text style= {[styles.red, styles.blue]}>red or blue</Text> // blue 스타일 출력- 'View'자가 들어간 뷰 컴포넌트는 backgroundColor 속성으로 자신의 바탕색을 설정할 수 있다.
- View 컴포넌트는 여러 개의 RN 컴포넌트를 자식 요소로 가질 수 있고, 화면 UI의 레이아웃과 스타일링을 담당하는 중요한 역할을 한다.
- flex 속성은 1일 때 height: '100%' 효과가 발생한다.
- margin 속성은 View 컴포넌트 뿐 아니라 대부분의 컴포넌트에서 사용되고, 부모/자식 간 혹은 이웃한 형제 요소간의 간격을 조정한다. (marginLeft, marginRight, marginTop, marginBottom)
- padding 속성은 부모/자식 관계에서 부모 컴포넌트 쪽에 적용하는 스타일 속성이다. paddingTop, paddingBottom, paddingLeft, paddingRight 속성을 사용하여 각 방향에서 자식 컴포넌트가 자신의 영역에서 얼마나 떨어지는지 조정할 수 있다.
- border 스타일 속성은 자신 영역의 경계를 설정할 수 있는 borderWidth, borderColor, borderRadius, borderStyle 속성들을 사용할 수 있다.
- html에서 인라인 스타일링 적용법은 스타일 코드를 text 형태로 입력하는 반면, RN에서는 객체로 입력한다.
더보기
[html]
<div sytle= "width: 0px; height: 0px; display: none; visibility: hidden;">
[RN]
<Text style= {{
color: 'black',
margin: 10,
fontSize: '20px',
}}
>
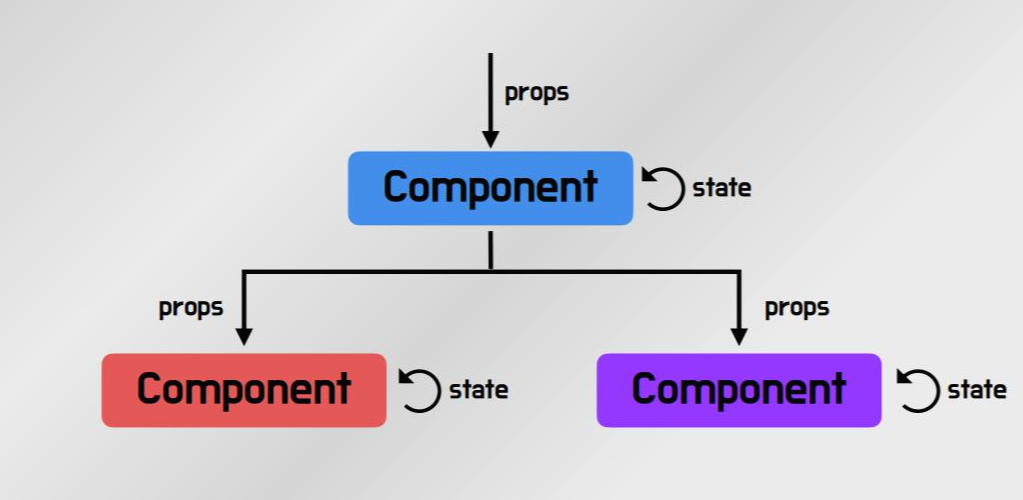
2. props vs state
props: 외부(부모)에서 전달, 수정 불가능
state: 내부에서 생성, 수정 가능

state에 변화가 일어나면, 컴포넌트가 리렌더링된다. 또, 부모 컴포넌트가 변하면 자식 컴포넌트도 리렌더링된다.
함수 컴포넌트 사용 → useState 사용
반드시 함께 반환된 setter 함수를 통해서 상태를 변경해야 한다.