React Native/[강의] 처음 배우는 리액트 네이티브
React Navigation
spring_sunshine
2022. 5. 12. 23:26
스택 내비게이션

→ 하위 컴포넌트에서 설정한 속성이 더 우선순위가 높다.
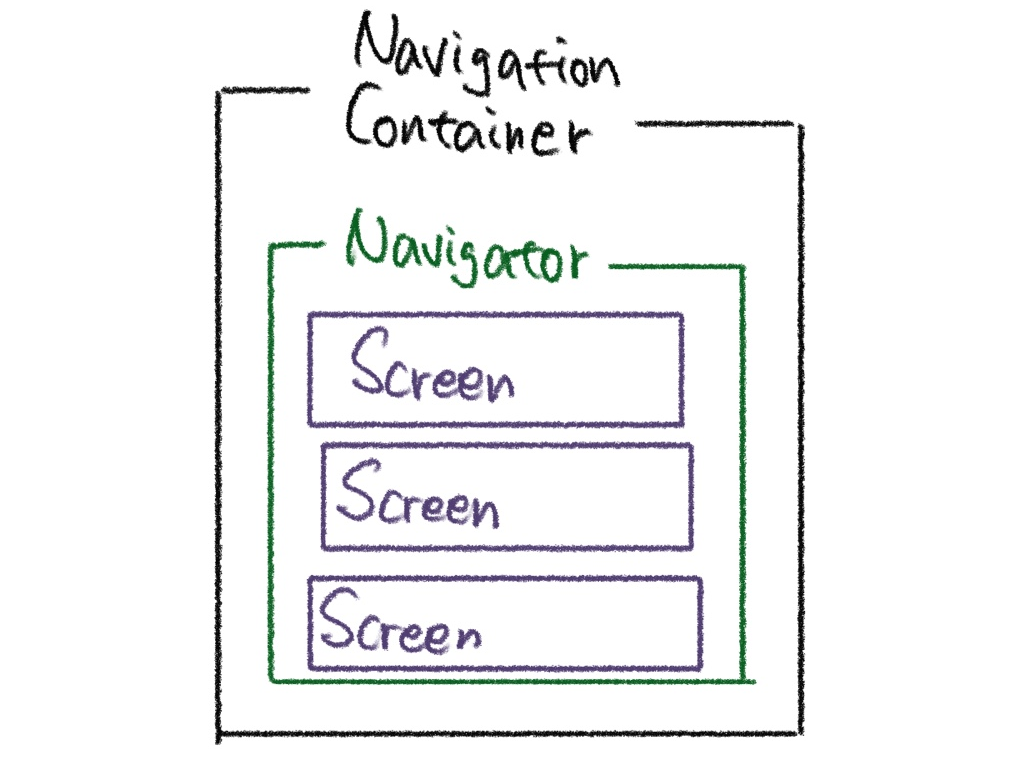
<Screen>
- 화면을 담당하는 컴포넌트
- 속성 종류
- name: 식별자
- component: 화면으로 사용할 컴포넌트를 지정 → 해당 component에는 항상 navigation과 route가 props로 전달된다.
- 반드시 <Navigator>의 자식 컴포넌트여야 한다.
<Navigator> 컴포넌트
- 화면을 관리하는 중간 관리자, 여러 개의 <Screen>을 자식 컴포넌트로 가지고 네비게이션을 구성한다.
<NavigationContainer> 컴포넌트
- 네비게이션의 계층 구조와 상태를 관리하는 컨테이너, 네비게이션의 모근 구조를 감싸는 최상위 컴포넌트
navigations/Stack.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import Home from '../screens/Home';
import List from '../screens/List';
import Item from '../screens/Item';
const Stack = createStackNavigator();
const StackNavigation = () => {
return (
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='List' component={List} />
<Stack.Screen name='Item' component={Item} />
</Stack.Navigator>
);
};
export default StackNavigation;- createStackNavigator() 함수를 이용하여 스택 내비게이션을 생성한다.
- 스택 내비게이션에는 화면을 구성하는 Screen 컴포넌트, Screen 컴포넌트를 관리하는 Navigator 컴포넌트가 있다.
- Navigator 컴포넌트 안에 3개의 Screen 컴포넌트를 자식 컴포넌트로 두었다.
App.js
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import StackNavigation from './navigations/Stack';
const App = () => {
return (
<NavigationContainer>
<StackNavigation />
</NavigationContainer>
)
}
export default App;- NavigationContainer 컴포넌트가 최상위 컴포넌트로서 감싸게 한다.
화면 이동하기
navigate 함수
navigation.navigate(name, params)
- name: destination name of route (that has been defined somewhere)
- params: Params to pass to the destination route
Screens/List.js
const List = ({navigation}) => {
const _onPress = item => {
navigation.navigate('Detail', {id: item._id, name: item.name})
};
return (
...
);
};
탭 내비게이션
- 인스타그램, 카톡, 유튜브 등에서 사용
- 탭 버튼을 누르면 연결된 화면으로 이동
설치
npm install @react-navigation/bottom-tabs
screens/TabScreen.js
import React from 'react';
import styled from 'styled-components/native';
const Container = styled.View`
flex: 1;
justify-content: center;
align-items: center;
`;
const StyledText = styled.Text`
font-size: 30px;
`;
export const Mail = () => {
return (
<Container>
<StyledText>Mail</StyledText>
</Container>
)
};
export const Meet = () => {
return (
<Container>
<StyledText>Meet</StyledText>
</Container>
)
};
export const Settings = () => {
return(
<Container>
<StyledText>Settings</StyledText>
</Container>
)
};
navigations/Tab.js
import React from 'react';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { Mail, Meet, Settings } from '../screens/TabScreen';
const Tab = createBottomTabNavigator();
const TabNavigation = () => {
return (
<Tab.Navigator>
<Tab.Screen name='Mail' component={Mail} />
<Tab.Screen name='Meet' component={Meet} />
<Tab.Screen name='Settings' component={Settings} />
</Tab.Navigator>
);
};
export default TabNavigation;
[StackNavigators in TabNavigator]
TabNavigator를 리턴하면서 컴포넌트 값으로 StackNavigator로 만들어준 객체를 넘긴다.
주의할 점은 TabNavigator 안에서 StackNavigator를 넘길 때는 각 탭이 리턴하는 컴포넌트를 따로따로 StackNavigator로 만들어야 한다.